Форму подписки на свой блог необходимо поставить, и это известно, по-моему, каждому человеку, который уже как-то разобрался с работой в интернете, — потому что она дает возможность получать подписчиков в свой подписной лист. А как сделать это просто и притом чтобы форма подписки была еще и красивой, поговорим в этой статье.
Форма подписки легко и быстро
В этой статье я решил не только объяснить, а еще и показать Вам, как сделать красивую форму подписки себе на блог, чтобы придать своему сайту как уникальность, изысканность и сделать его еще более привлекательным.
Пример, как у меня, вверху справа.
Такой способ создания формы подписки подойдет как для сайтов на WordPress, так и для других движков, потому что код не будет отличаться друг от друга на разных движках, да и файл *.css работает по одинаковому правилу для всех движков.
Скажу сразу что это не моя разработка, я нашел этот вариант также в интернете, не знаю кто автор, но этот вариант рабочий, я его проверил и мне такой метод понравился больше всего.
И, конечно, постараюсь все подробно объяснить, что и как это делается, дабы в этом смог разобраться любой, даже начинающий вебмастер.
Красивых форм для подписки в сети много, на любой вкус и цвет, так что выбирайте то, что вам нравится и устанавливайте ее на свой блог.
В моем примере ограничений на вид формы нет никаких, установить можно совершенно любую форму, которая подходит Вам по дизайну, размеру и т.д...
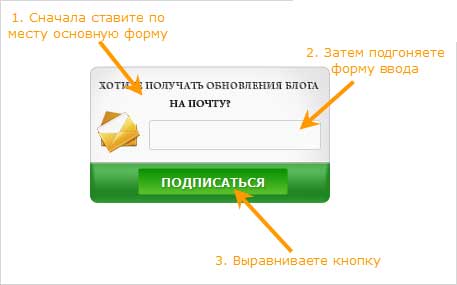
И после того, как Вы уже установите коды новой формы, следуйте по шагам, подгоняя каждый элемент по такой последовательности:
1. Основная форма.
2. Форма ввода данных.
3. Кнопка подписки.
Как на этой картинке:
Создаем форму подписки сами
Теперь переходим к практике, а точнее к самому коду, который и нужно будет редактировать.
Первое:
Надеюсь у Вас уже есть код формы подписки, который Вы берете в своем кабинете сервиса рассылок, или на сервисе feedburner. Feedburner всем хорош, но мне не очень нравится, что подписчики остаются на этом сервере.
А вот они, подписчики, мне нужны на своем сервисе рассылок для дальнейшей работы с ними.
Впрочем это Вам решать, работать с feedburner или нет
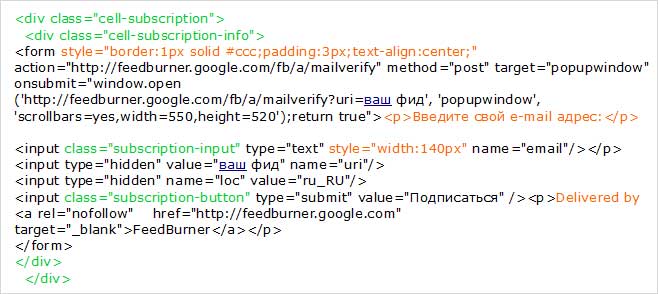
Итак, рассмотрим, что нужно будет изменить в стандартном коде формы подписки сервиса feedburner.
На картинке внизу я показал, как его нужно изменить.
То, что выделено красным -удаляете, то что зеленым — дописываете.
Обратите внимание, если вы будете устанавливать свою кнопку, то надпись “Подписаться”, или что у вас там будет написано на самой кнопке, нужно будет удалить и оставить просто кавычки.

Вот код. Только не забудьте поставить адрес своего фида.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="cell-subscription"> <div class="cell-subscription-info"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open ('http://feedburner.google.com/fb/a/mailverify?uri=ваш фид', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true"> <input class="subscription-input" type="text" name="email"/> <input type="hidden" value="ваш фид" name="uri"/> <input type="hidden" name="loc" value="ru_RU"/> <input class="subscription-button" type="submit" value="Подписаться" /><p> <a rel="nofollow" href="http://feedburner.google.com" target="_blank"></a></p></form> </div> </div> |
Этот код мы вставляем в виджет, который ставим в то место, где будет Ваша форма подписки.
Второе:
Далее добавляем код css в файл стилей Вашего блога — style.css, который будет «управлять нашей формой подписки».
Где найти этот код?
В админке WordPressa: Внешний вид-Редактор-Таблица стилей.
Вот в этот файл и добавляем следующий код в самом низу после закрывающей фигурной скобки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
/* Форма Подписаться на E-Mail ------------------------------------------*/ .cell-subscription { float:left; width: 250px; height:430px; text-align:center; background: url(https://successmen.ru/gena/wp-content/uploads/2018/03/f1.png) no-repeat; margin: -15px 0 20px -13px; } .cell-subscription-info { float:left; width: 200px; padding: 10px 15px; margin: 275px 6px 5px 45px; border-radius: 3px; } .cell-subscription-info input { font:12px Verdana,Arial,Helvetica, sans-serif; padding: 5px 10px; border-radius: 3px; margin: 10px 0px 0px 21px; width: 180px; height: 33px; } .cell-subscription-info p { float:left; width: 100%; padding: 0px; margin: 0px; } .subscription-input{ float:left; width: 180px; margin: 10px 0px; background:#FAFAFA; border: 1px solid #CAD3DA; color:#555; } .subscription-input:focus {box-shadow:inset 0px 0px 3px #e6e6e6!important;} .subscription-button { cursor:pointer; background:url(https://successmen.ru/gena/wp-content/uploads/2018/03/button.png) no-repeat!important; border:0px solid #8d592c!important; text-shadow:1px 1px 1px #258b10!important; font-weight: bold!important; color:#fff!important; width: 180px!important; height:64px!important; margin:7px 0px 0px 22px !important; } .subscription-button:active {box-shadow:inset 0px 0px 3px #23880e!important;} .subscription-button:hover {background:url(https://successmen.ru/gena/wp-content/uploads/2018/03/button2.png) no-repeat!important;} /* Конец Формы Подписаться на E-Mail ------------------------------------------*/ |
ВНИМАНИЕ: это только начальный шаблон кода, он работает с моей картинкой на форме подписки и с моими размерами самой формы, — его нужно будет изменять и подгонять по Вашей картинке на форме уже по месту на сайте.
Как я уже говорил, начинайте подгонять код по порядку, сверху вниз.
Все названия файлов замените на свои, цвета и оформление сделайте по своему вкусу.
В этом месте Вы задаете размер Вашей формы подписки:
.cell-subscription {
float:left;
width: 250px;
height:430px;
Это строка с Вашей картинкой фона формы подписки:
background: url (https://successmen.ru/gena/wp-content/uploads/2018/03/f1.png) no-repeat;
Строки:
background:url (https://successmen.ru/gena/wp-content/uploads/2018/03/button.png) no-repeat!important;
и
.subscription-button:hover {background:url (https://successmen.ru/gena/wp-content/uploads/2018/03/button2.png) no-repeat!important;}
Это Ваш кнопка.
Первая — button.png стоит на форме подписки.
Вторая — button2.png немного другая по цвету, появляется когда посетитель наводит на кнопку мышкой.
Эти файлы: картинка фона и кнопки нужно загрузить на блог прямо в Медиафайлы и оттуда взять ссылки на эти кнопки и вставить эти ссылки в Ваш код.
Положение полей для ввода E-mail и имени на форме подписки, а также кнопки меняйте, подбирая параметр margin и padding.
А размер самих полей настраиваем параметром width и height.
И последнее: Нужно проверить, как смотрится ваша форма в разных браузерах, так как это избавит вас от неправильной настройки формы. Mozilla и Chrome могут по-разному показывать вашу форму подписки, ну это только в том случае, когда вы не правильно установите параметры в файле css.
Надеюсь, что эта статья вам поможет сделать на ваш блог «красивую и уникальную форму подписки».
В том случае, если у вас возникнут трудности с установкой формы подписки на блог, то за небольшую оплату, я помогу вам его настроить. Предложения пишите в комментариях с Вашими координатами, я их прочту, публиковать не буду, и свяжусь с Вами.
Успехов Вам.
Ваш Геннадий Гуковский
|
Мой видеоканал на Youtube.
|
Мой скайп: praktikk E-mail: gukgena@gmail.com Mail-агент: ggena1@mail.ru Tel / Viber: +7 952 322 55 17 |
| Я в: Контакте Одноклассниках Моем мире |